Curso Python. Volumen XVII: Framework Django. Parte II
Bienvenidos un día más al curso de Python, hoy vamos a continuar utilizando el framework Django de Python. Vamos a continuar verificando y configurando nuestro primer proyecto para poder ir realizando nuestro desarrollo. Así que pongámonos manos a la obra.
El servidor de desarrollo
Vamos a verificar que el proyecto que hemos creado en Django funciona. Para eso abriremos una consola de comandos y nos dirigiremos a la carpeta principal del proyecto. Una vez estemos en ella ejecutaremos que siguiente comando:
$python manage.py runserver
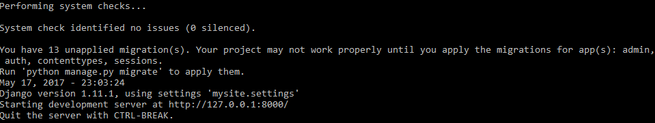
Cuando lo ejecutemos nos mostrará parecido a lo siguiente por pantalla:
En nuestro caso nos avisa de que deberíamos ejecutar el comando “migrate”, esto es debido a que no lo hemos realizado todavía. Recordad que el comando “migrate” nos prepara la base de datos para que nuestra aplicación pueda hacer uso de ella.
Una vez ejecutado el comando “runserver” ya tendremos levantado el servidor de desarrollo de Django, se trata de un servidor web liviano escrito puramente en Python. Éste ya viene incluido con Django para permitir desarrollar rápidamente, por lo que no tendremos la necesidad de configurar un servidor de producción – como Apache – hasta el momento en que necesitemos pasarlo a producción.
Si visitamos la dirección web que nos indicó al arrancar, que era: “http://127.0.0.1:8000/” con nuestro navegador preferido el programa nos debería mostrar el siguiente mensaje:
Por defecto, el comando “runserver” levantará el servidor de desarrollo en la IP de localhost y en el puerto 8000. Si quisiéramos cambiar el puerto, se puede pasar como argumento en la línea de comandos. Por ejemplo, para levantar el servidor escuchando en el puerto 8080:
$python manage.py runserver 8080
Si también quisiéramos cambiar la dirección IP del servidor, tendríamos que escribir la dirección más el puerto. Por ejemplo, si quisiéramos que escuchase en todas las IP públicas (útil para mostrarle nuestro trabajo en otros ordenadores), ejecutaríamos el comando del siguiente modo:
$python manage.py runserver 0.0.0.0:8000
Recarga automática de runserver
El servidor de desarrollo se encarga de recarga automáticamente el código Python en cada “request” que se necesite. Por lo que no es necesario reiniciar el servidor para que los cambios que hemos realizado en el código se vean reflejados en la aplicación. Sin embargo, si agregamos o eliminamos algún archivo si será necesario que reiniciemos el servidor a mano ya que estas acciones no producen un reinicio automático.
Creando modelos
Ahora que ya tenemos levantado nuestro entorno de desarrollo, es decir un “proyecto”, estamos listos para empezar a programar. Cada aplicación que uno escribe en Django consiste de un paquete Python que sigue una estructura.
Django trae una utilidad que automáticamente nos genera esta estructura de directorios básica de una app, de modo que uno puede centrarse en escribir código en lugar de estar pensado toda la estructura de directorios.
Proyectos vs. apps
¿Cuál es la diferencia entre un proyecto y una app? Una app es una aplicación web que tiene una funcionalidad, por ejemplo: un sistema de blogs, un reproductor online, una red social, etc… Un proyecto es un conjunto de configuración y apps para un sitio web en particular. Un proyecto puede contener múltiples apps. Una app, a su vez, puede estar en múltiples proyectos.
Las apps pueden estar en cualquier lugar del path de Python. En este ejemplo vamos a crear nuestra app en el directorio donde se encuentra el archivo manage.py, para que más tarde podamos importar nuestra aplicación como módulo de primer nivel, en lugar de ser un submódulo de “mysite”.
Para crear una app, nos aseguramos de estar en el mismo directorio que “manage.py” y ejecutamos el comando:
$python manage.py startapp polls
Esto creará el directorio “polls”, con la siguiente estructura:
polls/
__init__.py
admin.py
migrations/
__init__.py
models.py
tests.py
views.py
Esta estructura de directorio va a almacenar la aplicación poll. El primer paso al escribir una app web en Django es definir los modelos – esencialmente, el esquema de base de datos, con “metadata” adicional.
Un modelo es la definición de los datos. Contiene los campos y los métodos esenciales para el manejo de los datos que vamos a guardar. Podéis leer más sobre esto aquí.
En nuestra simple app poll, vamos a crear dos modelos: “Pregunta” y “Opción”. Una “Pregunta” va a contener una pregunta y su fecha de publicación. Una “Opción” tiene dos campos: el texto de la opción y un contador de votos. Cada “Opción” va a estar asociada a una “Pregunta”. Estos conceptos son representados mediante clases Python. Tendremos que editar el archivo polls/models.py del siguiente modo:
polls/models.py
from django.db import models
class Pregunta(models.Model):
texto_pregunta = models.CharField(max_length=200)
fecha_publi = models.DateTimeField('fecha publicación')
class Opcion(models.Model):
pregunta = models.ForeignKey(Pregunta)
texto_opcion = models.CharField(max_length=200)
votos = models.IntegerField(default=0)
El código es directo. Cada modelo se representa por una clase que hereda de “django.db.models.Model”. Como habréis comprobado cada modelo contiene unas variables, éstas se corresponden con los campos de la tabla de la base de datos que se corresponde con cada modelo.
Cada campo se representa como una instancia de una clase “Field”, por ejemplo “CharField” para campos de caracteres y “DateTimeField” para fecha y hora. Esto le dice a Django qué tipo de datos almacena cada campo. El nombre de cada instancia de “Field”, como son: “texto_pregunta” o “fecha_publi” son el nombre del campo para ser utilizado en código y la base de datos usará como nombre de columna.
Se puede usar un argumento, que es opcional, de “Field” para designar un nombre legible a la variable. Este argumento se pone al principio y si no se utiliza, Django usa el nombre del campo. En el ejemplo, sólo lo hemos definimos para la variable “Pregunta.fecha_publi” para que tuviera un nombre más descriptivo. Para todos los demás campos en el modelo, el nombre del campo será suficiente.
Algunas clases de “Field” tienen argumentos obligatorios. Por ejemplo, “CharField” requiere que se pase “max_length”. Esto se usa no sólo en el esquema de la base de datos sino también en la validación de los datos. Un “Field” puede tener también varios argumentos opcionales; en este caso, inicializamos el valor default de votos a 0.
Por último, comentaros que se define una relación entre las dos clases, usando “ForeignKey”. Esto le dice a Django que cada “Opción” está relacionada a una única “Pregunta”. Django soporta todos los tipos de relación comunes en una base de datos: 1:1, 1:N, N:1 y N:M.
Esto es todo por hoy, os dejamos que vayáis trasteando con los modelos y vayáis dando vuestros primeros pasos. Para todos los que se acaban de incorporar indicarles que tenemos un índice con todos los capítulos del curso, ya que nunca es tarde para empezar.
Via: www.redeszone.net
 Reviewed by Zion3R
on
13:03
Rating:
Reviewed by Zion3R
on
13:03
Rating: