Curso Python. Volumen XIX: Framework Django. Parte VII
Bienvenidos un día más al curso de Python, hoy vamos a continuar con la aplicación web que estamos desarrollando con el framework “Django”, en el capítulo anterior os mostramos cómo se puede personalizar la visualización de los formularios de Preguntas y Opciones. Hoy continuaremos personalizando más nuestra aplicación web. Así que pongámonos manos a la obra.
Personalización del listado de “Preguntas”
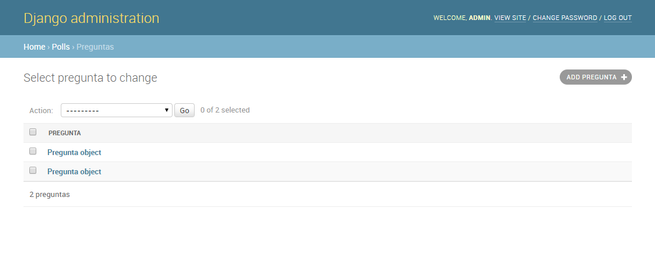
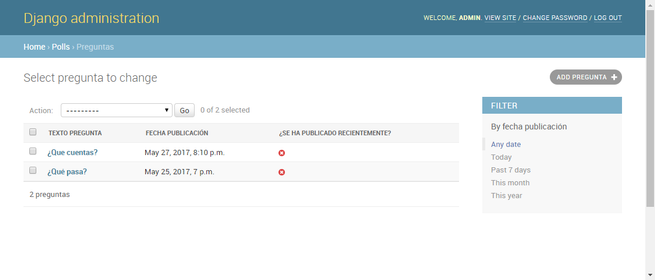
Vamos a modificar el listado de preguntas para que nos proporcione algo más de información. Actualmente la página se muestra del siguiente modo:
Por defecto, “Django” nos va a mostrar el str() de cada objeto. En algunas ocasiones preferimos mostrar más campos del objeto, en este caso Pregunta, para que le sea más fácil al usuario identificar la información que está buscando. Para hacer esto podemos utilizar la opción “list_display” que nos proporciona el administrador de “Django”, esta opción es una lista en la cual pondremos los campos que queremos mostrar. De este modo “Django” sabrá la información que tiene que poner en la lista de preguntas:
polls/admin.py
class PreguntaAdmin(admin.ModelAdmin):
# ...
list_display=('texto_pregunta','fecha_publi')
También vamos a incluir en la lista el método “seHaPublicadoAhora” que definimos cuando creemos los modelos de datos:
polls/admin.py
class PreguntaAdmin(admin.ModelAdmin):
# ...
list_display=('texto_pregunta','fecha_publi','seHaPublicadoAhora')
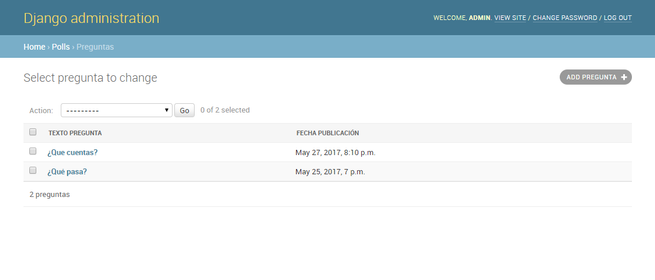
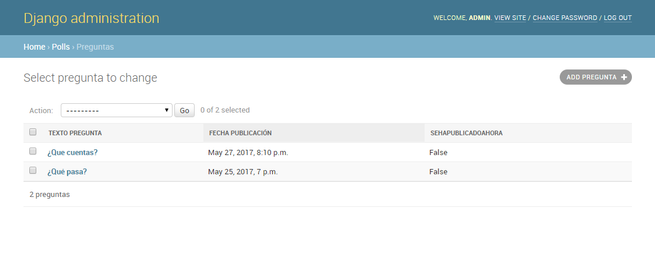
Después de realizar estos cambios en el código nuestra página se tendría que ver del siguiente modo:
Si pulsáis encima de los encabezados de las columnas podréis ordenar las preguntas por ese valor. En la columna “seHaPublicadoAhora” no lo podréis hacer ya que no está soportado la ordenación por la salida de un método arbitrario. Si os fijáis la columna que nos muestra el valor de “seHaPublicadoAhora” tiene como nombre el mismo que el del método lo cual no es muy estético. Esto lo podemos modificar del siguiente modo, nos dirigiremos a donde definimos los modelos y haremos los siguientes cambios:
polls/models.py
class Question(models.Model):
# ...
def seHaPublicadoAhora(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
seHaPublicadoAhora.admin_order_field = 'fecha_publi'
seHaPublicadoAhora.boolean = True
seHaPublicadoAhora.short_description = '¿Se ha publicado recientemente?'
Para más información sobre estas propiedades, ver list_display.
Después de realizar este cambio, también nos dirigiremos al archivo “polls/admin.py” para añadir el siguiente filtro dentro de la clase “PreguntaAdmin”:
list_filter = ['fecha_publi']
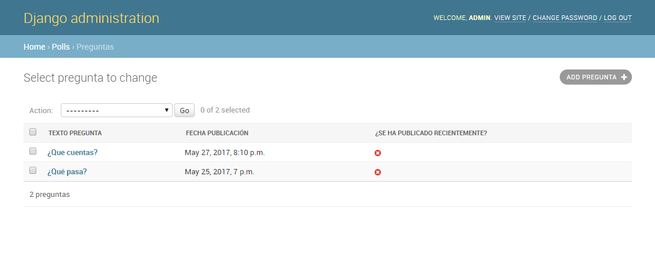
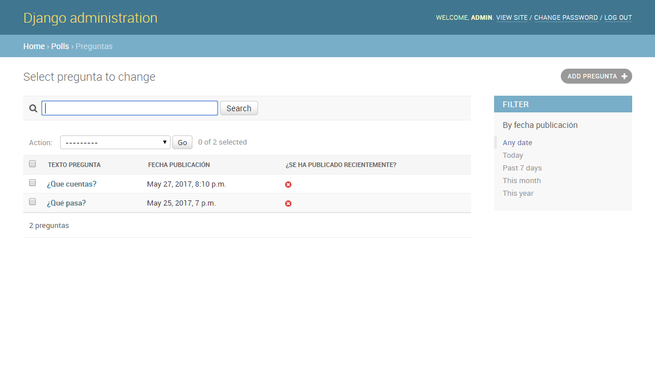
Esta línea agregará un filtro en la barra lateral que nos permitirá filtrar la información por su “fecha_publi”. Después de realizar todos estos cambios la página se tendría que ver del siguiente modo:
“Django” utilizará el filtro que mejor se adapte al campo que queremos filtrar. En este caso “fecha_publi” es del tipo “DateTimeField”, por eso “Django” nos da las opciones de: “Any date”, “Today”, “Past 7 days”, “This month”, “This year”. Hasta el momento ya hemos conseguido mostrar los datos de las “Preguntas” en un formato más amigable y además podemos filtrar por fecha. Ahora vamos a añadir una opción de búsqueda:
search_fields = ['texto_pregunta']
Esta línea de código nos va agregar un campo de búsqueda sobre la tabla de “Preguntas”. En el momento que se escriba en el cuadro de búsqueda, “Django” empezará a buscar en la columna “texto_pregunta”. Podemos añadir tantos campos como se deseen, aunque hay que pensar que “Django” está haciendo consultas a la base de datos, por lo que tampoco deberemos pasarnos poniendo campos.
Comentaros que esta lista ya está paginada, por lo que no hace falta que programemos su funcionalidad. Por defecto “Django” muestra 100 elementos por página.
Personalizar el aspecto del administrador
Como os habréis fijado en el título de las páginas pone “Django administration”. Esto lo podemos cambiar haciendo uso del sistema de plantillas del framework “Django”.
Personalizando las plantillas de tu proyecto
Vamos a crear un directorio que se llame “templates” dentro del directorio del proyecto, el directorio del proyecto es aquel que contiene el fichero “manage.py”. Las plantillas pueden estar en cualquier lugar de nuestro sistema de archivos al que Django tenga acceso, aunque es preferible para tener nuestro código ordenado y sepamos a que proyecto pertenecen el guardarlas en la carpeta del proyecto.
Ahora abrimos el archivo de “settings” que se encuentra en “mysite/settings.py” y vamos a agregar la opción “DIRS” en la opción de “TEMPLATES”:
mysite/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
“DIRS” es una lista de directorios que “Django” comprueba para cargar las plantillas; es una ruta de búsqueda. Una vez realizado esto creamos un directorio llamado “admin” dentro del directorio “templates”, y copiamos en el “templates/admin/base_site.html” del directorio de plantillas del administrador por defecto de “Django”, es decir, nos dirigiremos a “django/contrib/admin/templates/admin/” para copiar del código fuente de “Django” para la plantilla a nuestro proyecto.
¿Dónde están los archivos del código fuente de Django?
Si tienes problemas para encontrar los archivos de “Django”, siempre puedes ejecutar las siguientes instrucciones:
$ python -c "
import sys
sys.path = sys.path[1:]
import django
print(django.__path__)"
Estas instrucciones nos mostrarán la ruta donde se encuentran los archivos de “Django”. Una vez copiado el archivo solo tendremos que buscar la siguiente línea de código:
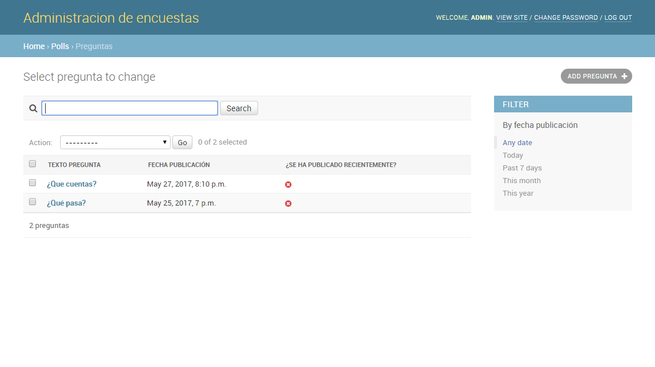
{{site_header|default:_('Django administration')}} Y modificarla del siguiente modo:
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">Administracion de encuestas</a></h1>
{% endblock %} En próximos capítulos os mostraremos con más detalle cómo se modifican las plantillas.
Algunos de vosotros os estaréis preguntando por qué, si teníamos la variable “DIRS” vacía, cómo es que “Django” es capaz de encontrar las plantillas. Pues bien, esto es debido a que al tener la variable “APP_DIRS” a true “Django” busca las plantillas en el subdirectorio “templates/” de cada aplicación del proyecto, y si recordáis tenemos la aplicación “django.contrib.admin” dentro de nuestra aplicación, que es de donde las está cogiendo.
Hasta aquí el capítulo de hoy, como veis este framework nos va facilitando la tarea de crear aplicaciones web, facilitando las tareas de programación ya que nos autogenera mucho código y de este modo hace que no tengamos que preocuparnos tanto por ciertos detalles que son muy comunes: como los que hemos visto hoy sobre como filtrar la información o realizar búsquedas.
Os invitamos como siempre a que sigáis explorando este framework y probando. Y para todos los que se acaban de incorporar indicarles que tenemos un índice con todos los capítulos del curso, ya que nunca es tarde para empezar.
Via: www.redeszone.net
 Reviewed by Zion3R
on
13:09
Rating:
Reviewed by Zion3R
on
13:09
Rating: